TypeScript: typed JavaScript
By
Taico Aerts,
Chiel Bruin,
Maarten Sijm and
Robin van der Wal
Delft University of Technology

Official TypeScript Logo (on GitHub [1])
Abstract
TypeScript is a programming language that brings types to JavaScript. TypeScript, in contrast to JavaScript, gives developers a lot of feedback on their code and detects bugs well before the code is deployed. It is a language that focusses on usability, which is reflected in the language design, the IDE integration but especially in its popularity. Currently ranked as the third most loved programming language, TypeScript is well on its way to overtake JavaScript as the web language of choice.
In this chapter, we present a detailed analysis of the architecture of TypeScript from various viewpoints. Furthermore, we provide a perspective on the usability of the language. Finally, we close with an analysis of technical debt. We conclude that TypeScript has a well-designed architecture and has very little technical debt.
Table of Contents
- 1. Stakeholder Analysis
- 2. Context View
- 3. Functional View
- 4. Development View
- 5. Usability Perspective
- 6. Technical Debt View
- 7. Conclusion
Introduction
In this chapter, the architecture of the software system TypeScript is examined and evaluated. But before we start, we will state the purpose, capabilities and history of TypeScript. To quote their website [2]:
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. Any browser. Any Host. Any OS. Open Source.
The main functionality is, in other words, to provide an extension of the JavaScript language to support types. While typing can make a language feel more restrictive, it also has many advantages, for example in terms of maintainability and readability of the code. Typing also enables more powerful static analyses, which allows for the detection of mistakes at compile time instead of at runtime and decreases debug time [3].
TypeScript compiles to regular JavaScript, which means that it works on most browsers and operating systems. It offers support for the latest ECMAScript standards and is supported by multiple IDEs. An added bonus is that it is open source and free to use. TypeScript is thus suitable for developing large scale web applications and is used in many existing applications [4].
TypeScript started as an internal Microsoft project in 2010. After two years, the basic functionality was completed and the project was made open source [5]. TypeScript was praised for its typing functionality back then but missed support from any IDE. This was followed up by adding IDE support and editor support in 2013 [6]. In 2016, TypeScript version 2.0 added more type functionality, such as more control over null types [7]. Currently, TypeScript is still in active development on its GitHub repository, where hundreds of contributors have contributed to the project [8].
Section 1 analyses all stakeholders of TypeScript to determine which people are most important for its development. Next, Section 2 provides a context view of TypeScript. In Section 3, a functional view of TypeScript is given which is complemented by a development view in Section 4. Section 5 follows up with an analysis of TypeScript from a usability perspective and technical debt is examined in Section 6. Finally, Section 7 gives an overall conclusion on the architecture of TypeScript.
1. Stakeholder Analysis
In order to identify the relevant stakeholders, we started by analyzing different sources related to the system. In Section 1.1, we investigate the use of issues and pull requests on GitHub and in Section 1.2, we investigate external websites. This gave us a clear overview of the people who have interest in the system. This overview is shown in Section 1.3, followed by an overview of the power and interest of these stakeholders in Section 1.4.
1.1 Issue and Pull Request Analysis
The first source we analysed is the official GitHub repository [8]. From issues and pull requests on this repository we were able to identify the key developers, their workflow and other stakeholders with interest in the system.
We found that the main development is done by a core group of Microsoft employees. They make many changes to the code and review the contributions made to the project via pull requests. In addition to this, they maintain the roadmap of the project in two ways: they manage the issues and milestones of the project, and they publish notes of team meetings as issues on GitHub.
A last role for the development team is helping users that have opened an issue with problems they encountered. Sometimes a pointer to the documentation helps to resolve the problem, but often these issues unveil an actual problem with (a newer version of) the implementation.
We were also able to identify other stakeholders like the continuous integration providers that build TypeScript, JavaScript frameworks that use TypeScript in their development and IDEs that integrate with the language.
1.2 Analysis of External Websites
Besides the pull requests and issues on the official GitHub repository [8], we also investigated external sources in order to identify the stakeholders. Guided by the sources that are mentioned on the TypeScript website [2], we looked at StackOverflow [9], Twitter [10], the Microsoft Developer Network (MSDN) Channel 9 [11], the TypeScript blog [12] and a list of languages that compile to JavaScript on the CoffeeScript GitHub [13].
From these sources, we found that part of the core development team actively engages with the community by answering questions on StackOverflow and by writing blog posts detailing new features of each release. These releases are announced via both the official TypeScript Twitter account and the GitHub repository. Lastly, we identified other people on StackOverflow that actively helped people with their problems, despite not being affiliated with Microsoft. Some of these people have even written books on how to use TypeScript.
1.3 Stakeholders of TypeScript
Rozanski and Woods [14] identify ten types of stakeholders. In our classification of the identified stakeholders, we mostly followed this classification, only making some small changes to better fit the project. The stakeholder types that are the most relevant to TypeScript are shown in Table 1.1.
| Type | Relevant actors |
|---|---|
| Acquirers | Oversee the procurement of the system. Hold the final rights to the project |
| Developers | Construct, test and deploy the system from the specifications |
| Maintainers | Manage the evolution of the system over time |
| Assessors | Oversee the system conformance to standards (code, documentation and specifications) and legal regulation. Can be seen as integrators in this project |
| Communicators | Explain the system to other stakeholders via its documentation and training materials, also keeps other stakeholders up to date to system changes and releases |
| Suppliers | Build and/or supply hardware, software, or infrastructure on which the system will run and deploy |
| Support staff | Provide users support for the system when it is running |
| Users | Define the system's functionality and ultimately make use of it |
| Competitors | Aim to put a similar, competing system on the market |
Table 1.1 - Relevant stakeholder types for TypeScript and their roles.
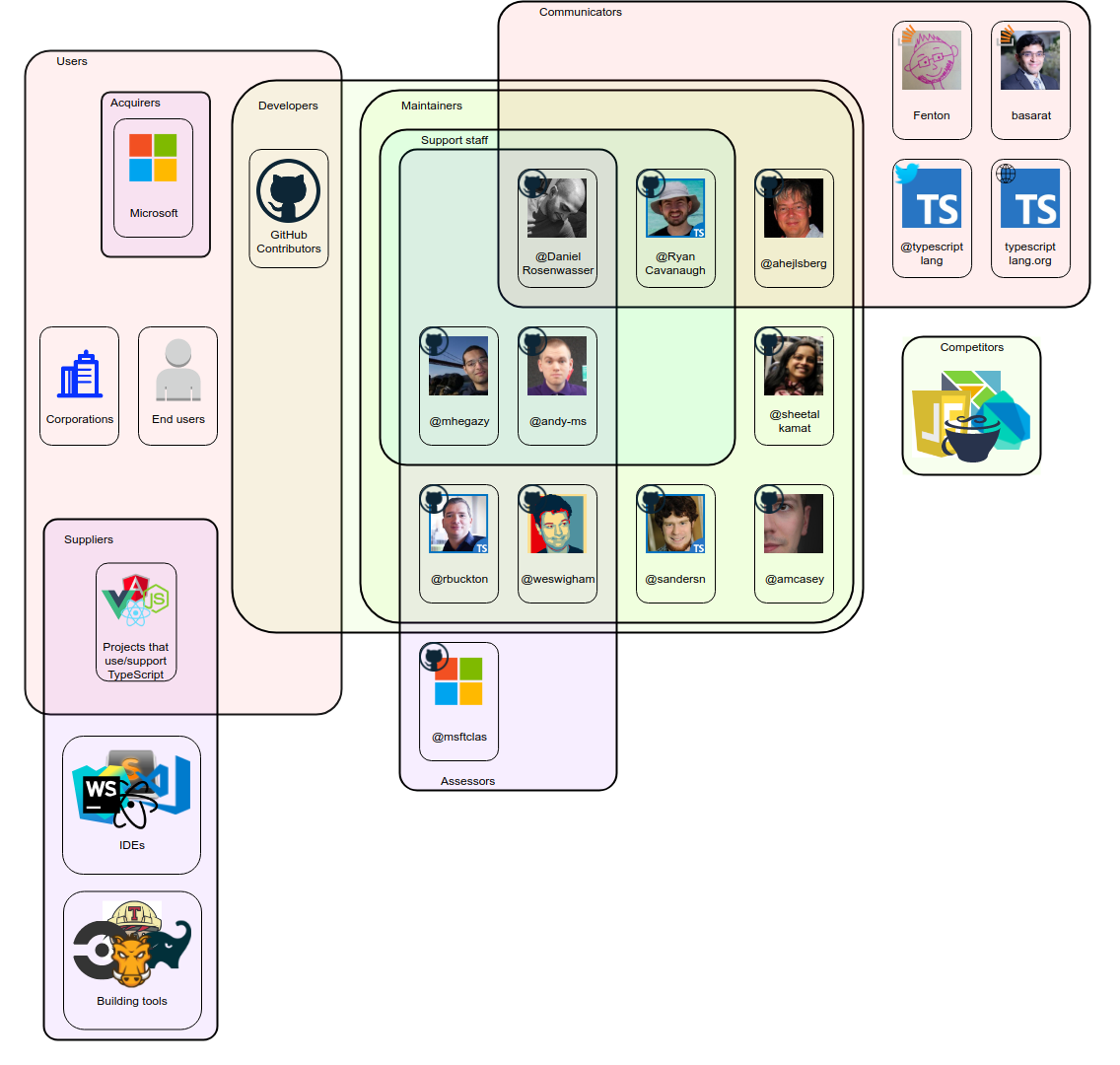
Many stakeholders have multiple roles in the project, making them part of multiple of the different types. Therefore we created an Euler diagram that shows all the relevant stakeholder types and the actors they contain (Figure 1.1).

Figure 1.1 - An overview of the stakeholders of TypeScript and their roles.
1.4 Power-Interest Grid
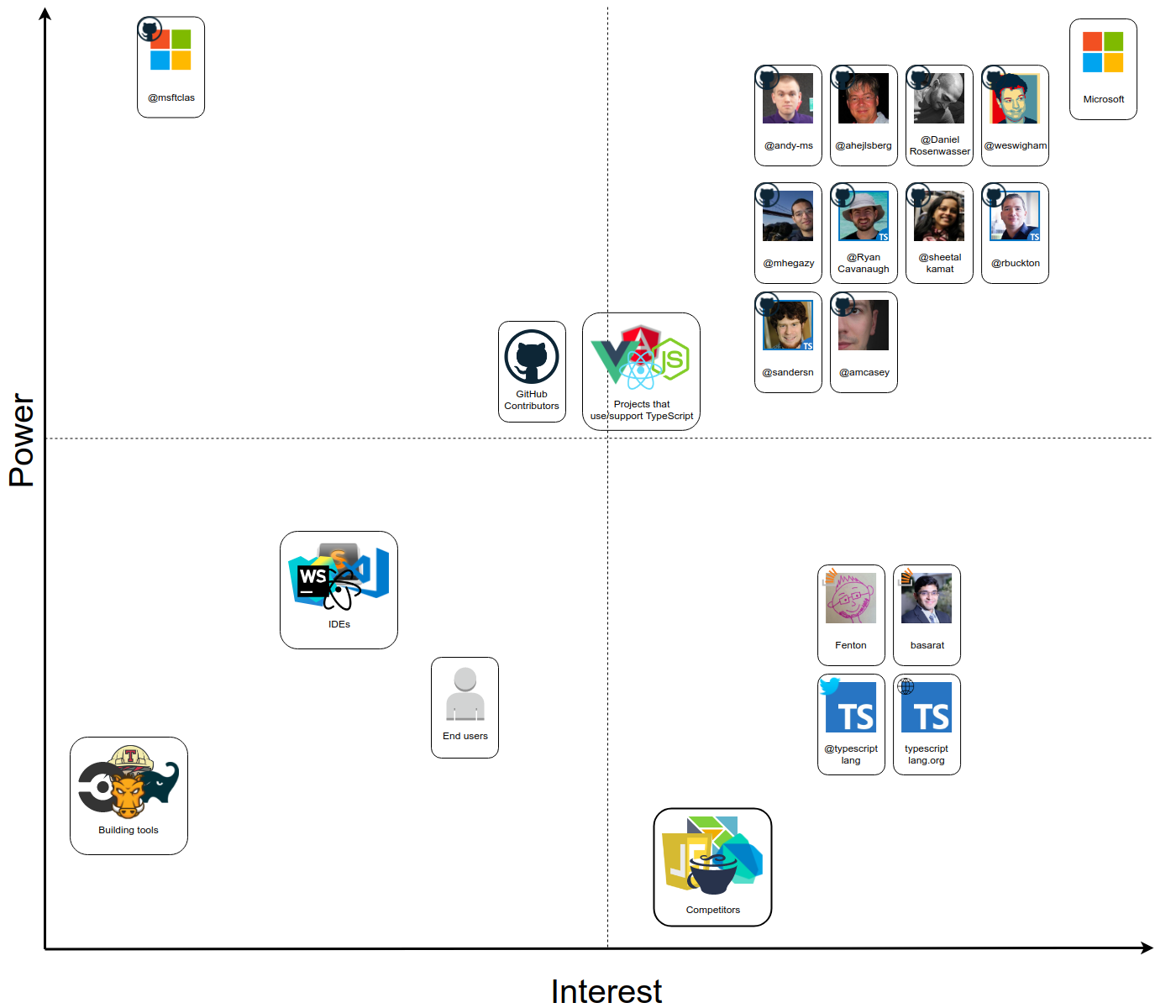
Another way in which we classified the stakeholders is by looking at their power in changing the system and the interest they have in the system. Figure 1.2 shows this relation in a grid with the relative power and interest the different stakeholders have in TypeScript.

Figure 1.2 - The power-interest grid showing the different stakeholders.
1.4.1 Microsoft Development Team
As the owner of the project, Microsoft has the most power and interest in the system. The development team employed by Microsoft to work on TypeScript have slightly less power and interest than their employer, but they guide the main development of the system.
1.4.2 Communicators
The communicators are a group of stakeholders that have high interest in the system, but who lack the capability to steer the direction of the project. This group includes the writers of books on TypeScript, the StackOverflow users and the official announcement channels. In order to fulfil their roles as communicators, they need to be up to date with the state of the system. This gives them a great interest in the system but does not give them any power over it.
1.4.3 Competitors
Competitors have a reasonably high interest in the system. This is because they want to have a better system themselves to gain a competitive advantage over TypeScript. To achieve this, they need to closely watch the development of any new features that might give TypeScript this advantage. Following this, competitors have a small amount of power in the development of TypeScript with the features they introduce.
1.4.4 Users
Users generally have little power over the project, but since TypeScript is an open source project, users can submit issues and make contributions. As such, we have divided users into two different groups: those who make contributions and those who do not. Generally, a contributing user has a larger interest in TypeScript than a user that does not.
1.4.5 Tooling
The last two groups in the power-interest grid are the build tools and IDEs. These have relatively low power and interest in the system as they do not directly depend on TypeScript. The IDEs are a little more dependent on it as their integration with the language can be a reason to use this IDE over another. They also have more power as many users will use TypeScript via one of these IDEs and are therefore an important factor in the adoption of the language.
2. Context View
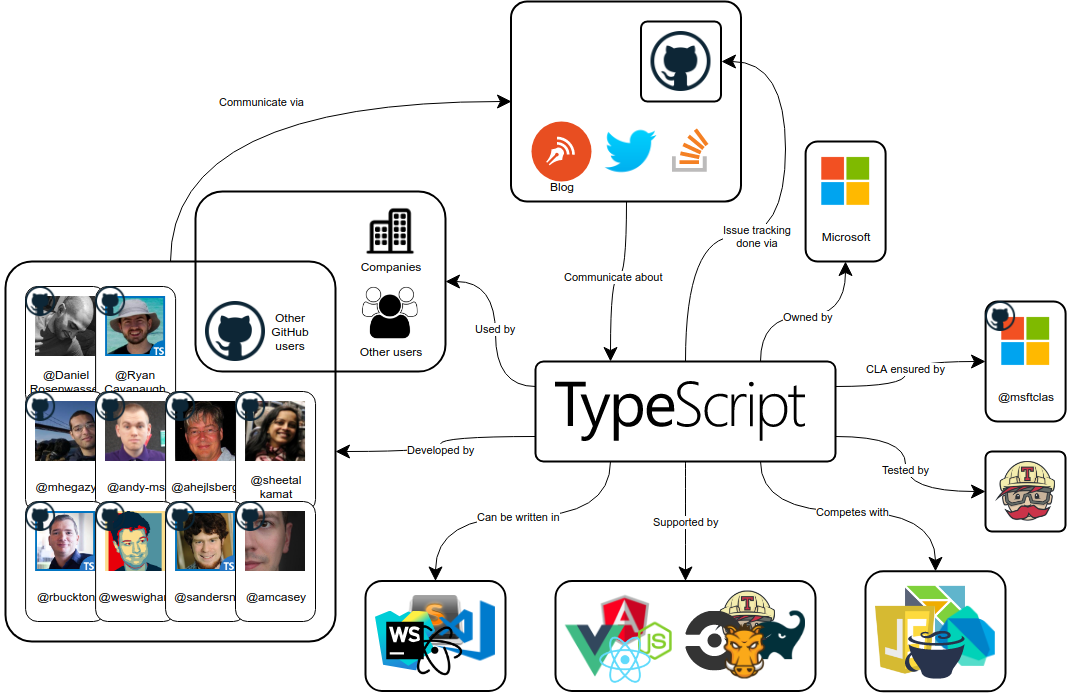
The context model in Figure 2.1 provides an overview of the external entities related to TypeScript. The following sections will explain each of the external entities in clockwise order, starting from the left.

Figure 2.1: An overview of the external entities related to TypeScript.
2.1 People: Developers and Users
On the left in Figure 2.1, the active developers of TypeScript are shown. They are employed by Microsoft, the owner of TypeScript. They are not the only developers, however: there are GitHub users from all over the world that contribute to the project, mostly by submitting pull requests to the repository. These GitHub users also form a part of the group of entities that use TypeScript, among companies and general other users.
2.2 Communication Channels
The top of the context model shows the four primary communication channels for TypeScript.
- The most important communication channel is GitHub. This is where the issue tracking is done, pull requests are reviewed, meetings are documented, etcetera.
- The TypeScript blog and Twitter are used to broadcast news about TypeScript such as newly published releases and other important events.
- StackOverflow is used by users to ask questions about TypeScript, which are often answered by members of the development team.
2.3 Quality Ensurance
On the right in Figure 2.1, two tools are shown that TypeScript uses to assess the submitted pull requests.
- TypeScript uses a Continuous Integration bot that checks whether the user that submitted the pull request has signed the CLA of Microsoft.
- Travis CI is used to execute all tests in the repository, to make sure that the submitted pull request does not break any existing functionality.
2.4 Competitors
At the bottom right of the Context Model, the competitors of TypeScript are shown, that were discussed in Section 1.4.3. These competitors include the Elm language, Dart, CoffeeScript, and JavaScript.
2.5 Suppliers
The remaining external entities correspond to the Supplier stakeholder type, as was discussed in Section 1.3. The following entities are shown in Figure 2.1:
- Build tools: Travis CI, Gradle, Grunt, and CircleCI
- Frameworks: Angular, NodeJS, React, Vue.js
- IDEs: Sublime Text, Visual Studio Code, Atom, WebStorm
3. Functional View
Every software system has some functionalities that are exposed to the user. These functionalities can be modelled as part of the architecture of TypeScript. To this end, this section shows a Functional View as described in Rozanski and Woods, Chapter 17 [14]. Section 3.1 describes the capabilities of TypeScript, while Section 3.2 shows the external interfaces of TypeScript that are exposed to the user.
3.1 Capabilities
TypeScript has two main capabilities.
- Compile TypeScript files to plain JavaScript files [2].
This capability of TypeScript is fully described in the language specification on GitHub [15]. This language specification is an exhaustive document that describes all possible constructs in the TypeScript language. - Provide editor-like functionalities [16].
This consists of many small capabilities, including code completions, code formatting, refactoring, debugging, incremental compilation, etcetera. It is also possible to write custom language service plugins [17].
3.2 External Interfaces
Both capabilities defined in Section 3.1 have their own external interfaces. In the following two sub-sections, we describe these interfaces and their responsibilities.
3.2.1 TypeScript Compiler
The first capability is provided by a standalone compiler. It compiles TypeScript source files to JavaScript files, in such a way that the emitted JavaScript files resemble the TypeScript input, as described in the introduction of the language specification [15].
The compiler is a command-line tool that has many options [18]. All of these options can also be provided in tsconfig.json files in any directory that contains TypeScript files. Using a configuration file makes it easy to use compiler options consistently in a project. With a valid configuration present, the TypeScript compiler can be invoked without arguments and it will use the tsconfig.json file in the current directory [19].
3.2.2 TypeScript Server: Editor Functionality
The editor-like functionalities are provided by a standalone server. This server is a wrapper for many capabilities related to editor functionality, as listed in Section 3.1.
The TypeScript server communicates using JSON messages [20]. However, typical users of TypeScript will not directly interface with the server. Most IDEs include the standalone server and use it to provide static code checks, possible refactorings and other things in a user-friendly way.
4. Development View
In this chapter, we will present a part of the Development View as described in Rozanski and Woods, chapter 20 [14]. Section 4.1 provides a module structure model of TypeScript. Section 4.2 continues by describing to what extent the commonality of design between modules, code and organisation is achieved throughout the project. We have also analysed the codeline models of TypeScript, but those have been left out as they do not provide important additional information on the architecture of TypeScript.
4.1 Module Structure
In this section, we provide a module structure model of TypeScript. A module structure model shows how the system is organized into modules and what the dependencies between these modules are.
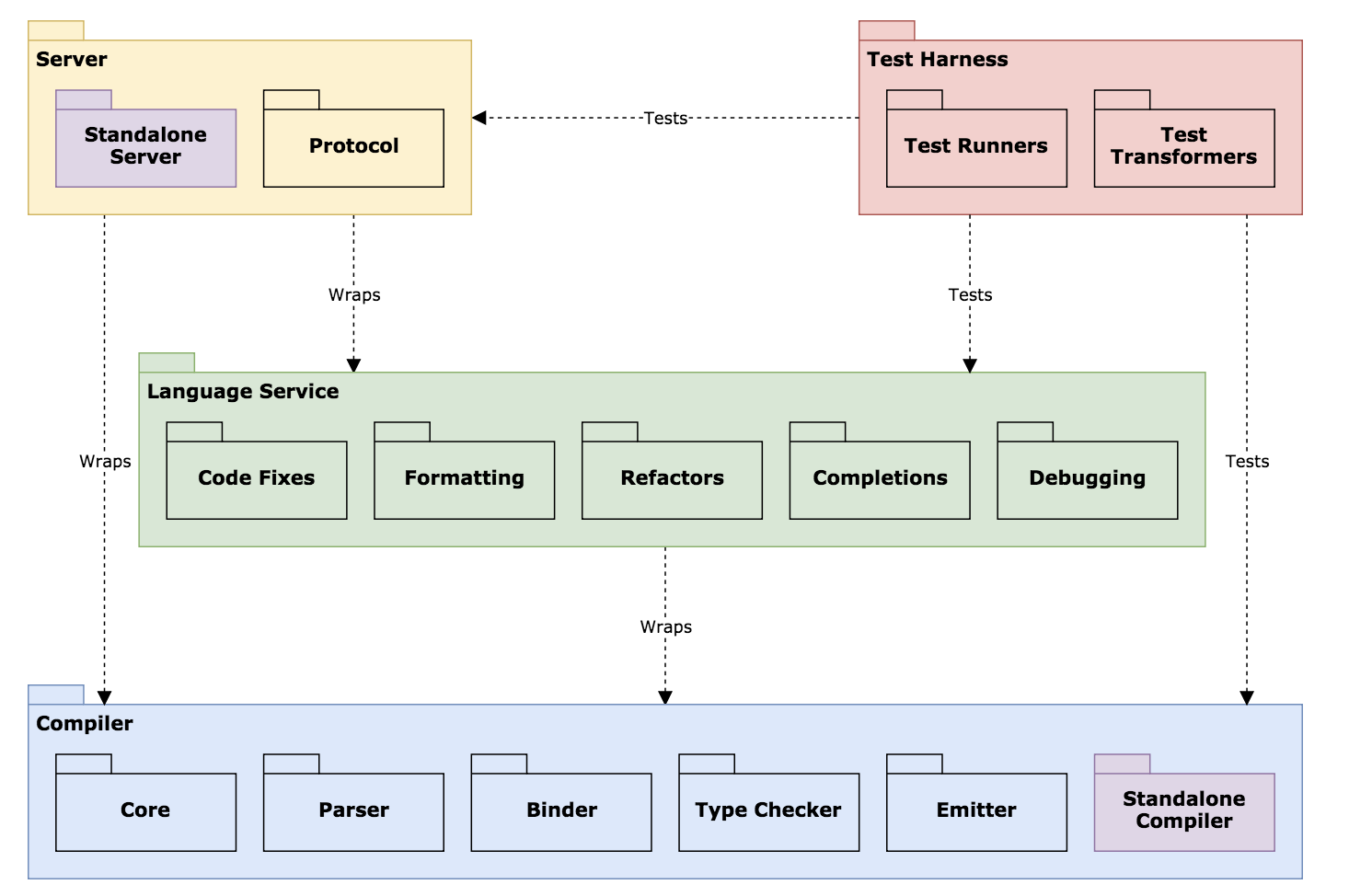
We have identified the main TypeScript modules and organized them into four layers, as shown in Figure 4.1. These layers are:
- Compiler layer: The compiler layer is responsible for compiling TypeScript programs into JavaScript.
- Language Service layer: The language service module wraps the compiler layer and provides editor-like services like formatting, refactoring, code completion and debugging.
- Server layer: The server exposes the language services and compiler features to users through a JSON protocol. Editors and IDEs can interface with the server to use the language services and to compile code.
- Test Harness layer: The test harness contains various test runners to execute different types of tests. It also contains test transformers which change the code in test files to help the test runners.

Figure 4.1 - Module Structure Model of TypeScript, showing the different layers and the dependencies between them.
In this overview, each module represents one or multiple source files which together perform a similar role in the system. Please note that we have grouped together some modules to prevent the image from becoming too detailed. The purple-coloured modules are modules that a user of TypeScript can interact with. All modules that are not purple are internal to TypeScript.
We can see from the module structure that the different capabilities, as defined above in the Functional View (Section 3), reside in separate layers in the repository. The editor functionality is even split into two layers: one layer that contains the editor services and one separate layer for the server, which wraps the compiler and language service layers.
4.1.1 As-designed versus As-implemented
TypeScript provides a layer overview [16] on their wiki. We have included this layer overview as Figure 4.2. While this image isn't exactly the same as a module structure model, it does describe similar layers to our module structure model.
One big difference is that the test harness is not shown in the architectural overview. While the test harness did exist whenever the image was created, it was probably left out since it is not involved in the compilation/static analysis pipeline.
Another difference is that "VS Shim" is mentioned on the layer with the server. In the code, the "shims" are in the Language Service directory and seem to offer functionality similar to other language services. For this reason, we decided to leave it out to keep our module structure simple.
Besides the layer overview, TypeScript also provides an overview of the common data structures that are used to communicate between layers. The most important one of them is the Abstract Syntax Tree (AST). Looking at the code in the different layers, it looks like the interface for an AST node is defined in multiple ways, in this way exposing different functionalities of nodes to different layers.

Figure 4.2 - Layer overview from the TypeScript wiki. [16]
4.2 Common Design
In our analysis of TypeScript, we have found some common elements in the design of TypeScript. For the brevity of the chapter, we have left out the complete analysis in our chapter. The most important findings of common design elements are:
- Internationalization, logging, debugging and performance metrics are standardized across the project.
- TypeScript has a clear standardized design methodology and testing procedure when it comes to contributions and changes.
- Standard code solutions like design patterns are used sparingly. It seems that TypeScript avoids common design patterns because of a focus on performance. This is detrimental to the readability of the code as different pieces of code performing a similar task can look very different. It can also make it more difficult for someone to contribute to the project because the developers might want to see particular code patterns, but these patterns are not communicated to contributors.
We can see that TypeScript uses common design of elements wherever this applicable, in order to prevent code duplication as much as possible.
5. Usability Perspective
In this section, we analyze TypeScript from a usability perspective. For TypeScript, usability means something completely different than for other software systems. Its usability is not decided by the user interface of the software. Rather, the usability of TypeScript is determined by the usability of the language and by the ecosystem around TypeScript. This concerns architectural elements like the expressiveness of the language and the understandability of compiler output, but also elements like tutorials, support with questions and integration with IDEs. To analyse this, we first look at different usability aspects in TypeScript itself. Then, we take a look at the ecosystem around TypeScript.
5.1 Usability Aspects in TypeScript
5.1.1 Internationalization
Internationalization is used for the different error messages that can be generated by the compiler. To change the language, users have to set the --locale flag to the language of their choice, e.g. --locale de for German. The locale can also be configured globally with a tsconfig.json file. TypeScript currently supports 14 different languages, covering the most used languages on the planet. Usually, it is difficult for a project to keep the translations up to date when messages are added or changed. However, TypeScript is localized by the Microsoft localization team which updates the localizations periodically. For TypeScript this means that localizations are almost always up to date. As TypeScript also supports UTF-8 and UTF-16 in its parser and compiler, users can easily use TypeScript in the language of their choice.
5.1.2 Conformance Testing
TypeScript is a superset of JavaScript. As such, they want to support all JavaScript functionality. New JavaScript functionality is added from time to time in the form of new ECMAScript standards. TypeScript also wants to conform to these standards, both in the original TypeScript code as in the JavaScript code it compiles to. To ensure this conformance, TypeScript has multiple tests for the ECMAScript functionality. Any change that would break this conformance is detected and will be modified. By supporting all this functionality, users can continue to use the features from JavaScript that they are familiar with and will probably have an easier time to switch to TypeScript.
5.1.3 IDE Integration
TypeScript is supported by multiple IDEs and editors, including Visual Studio, Eclipse and WebStorm, but also Sublime, Atom, Emacs and Vim. Users thus have a wide variety of choice in which editor they use. TypeScript provides the IDE functionality with the TypeScript server, which is then used by the IDE or editor. For users, this means that the experience is consistent across the different supported editors.
5.2 The TypeScript Ecosystem
5.2.1 Documentation and Support
TypeScript offers extensive documentation on its website. There are tutorials for people who are new to TypeScript, giving quick and simple explanations on how to get started. There is also a handbook which contains much more detailed explanations of the different features. A formal language specification can be found on GitHub. For further questions, users are referred to StackOverflow, where questions are answered by an active community and sometimes also by the developers of TypeScript.
We do see that the handbook is not up to date with the latest functionality. There is a section "What's New" that discusses new language features in detail, but these features should also be added into the handbook, e.g. with a note in which version they have been added.
5.2.2 User Satisfaction
The best way to determine usability is by asking the users themselves. Every year, StackOverflow has a survey amongst its users, with questions regarding popular technologies and languages [21]. With responses from over 64.000 developers from all over the world, it is the largest survey in the field. In last year's survey, TypeScript was the 9th most popular language across all categories and the 7th most popular language according to web developers. In addition, it ranked 3rd on the list of most loved programming languages. These results suggest that users are pretty satisfied with TypeScript.
6. Technical Debt View
Software developers can sometimes decide to implement something the "quick and dirty" way. Such a solution can be justified for many reasons like time pressure but is often not the best solution when looking at code quality. In such a case, the developers deliberately introduce so-called technical debt. This debt can accumulate over time and can be decremental to the maintainability of a system. Therefore, developers need to pay attention to their technical debt every once in a while, in order to raise the quality of the code again.
In this section, we will investigate the technical debt that is present in the code of TypeScript. We will start with a static tool analysis of the repository, then we analyze the "todo" comments left in the code base followed by analysis on the testing debt. Finally, we look at the evolution of technical debt.
6.1 Static Tool Analysis
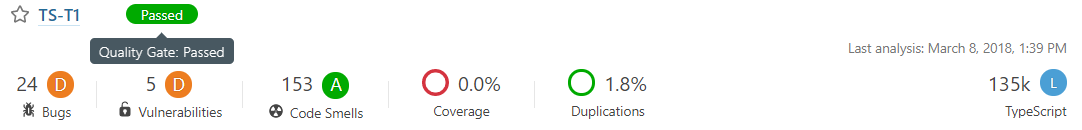
TypeScript is a project of 135k lines of code. This is too much to go over manually. Instead, a static tool analysis was done on the project using SonarQube [22] with the SonarTS plug-in [23]. The overview of this analysis can be seen in Figure 6.1. Note that for testing we run a different tool, this can be found in Section 6.3.

Figure 6.1 - Overview of SonarQube after running the tool on the TypeScript project.
According to SonarQube, TypeScript has a low score for bugs and vulnerabilities. However, most bugs and vulnerabilities are false positives since TypeScript is a compiler, which requires some workarounds in the code. The most common bug is useless self-assignment, which could easily be fixed.
Next, the code duplication is small and the code smells are not severe. Most duplications take place in non-critical parts of the repository, such as the testing harness or the server hosting classes, there is no code duplication in the compiler. The major code smells are mostly about to conditions that always evaluate to true, empty code blocks and useless assignments. The minor smells are almost all about unnecessary casts and usage of line continuation. These code smells could be refactored.
Lastly, the most significant source of technical debt according to SonarQube is the cyclomatic complexity. The most complex file is the type checker: checker.ts. This file has a cyclomatic complexity of just over nine thousand, making the file very unreadable. However, this file is well tested and the developers do mention in their coding guidelines that they don't want to split up any classes [24]. This adheres to the Single Responsibility principle from the SOLID design principles. However, it could still be argued that this class could be split up since there are different stages of type checking. This would increase the readability of the type checker of the compiler.
6.2 Todo Comments
Next, we analyzed signs of technical debt in todo comments. Todo comments a good indicator for technical debt as they are easily searched for and provide clear information if they are written well. Furthermore, todo comments are written by developers for developers, to indicate what still has to be changed in further versions to improve the product.
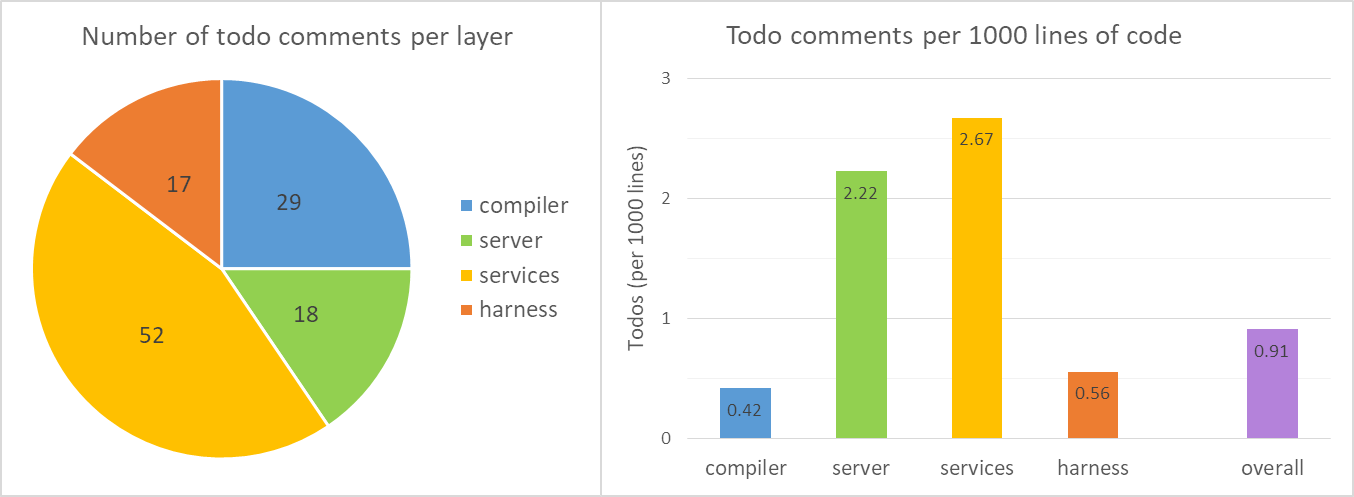
In the source code of TypeScript, there are 116 TODO comments (measured on March 14, 2018). In Figure 6.2 the division of todo comments across the different layers (as discussed in Section 4.1) can be seen.

Figure 6.2 - The image on the left shows the number of todo comments in each layer. The image on the right shows the number of todo comments per 1000 lines of code for each of the different layers.
From Figure 6.2, we can make two remarks on the todo comments on the code. First, the layer with the most comments is the services layer. This is not surprising as this layer offers functionalities such as formatting, code fixes and debugging, which all have edge cases that only a few users stumble into. This lowers the priority of fixing these todo comments.
Secondly, while it would seem that the compiler layer has quite a few todo comments, it actually has the lowest density amongst the different layers. This is probably because the compiler layer is the core of the TypeScript project and thus it is important to keep this part clear of any technical debt.
For a large project like TypeScript, the number of todo comments is relatively low. There is less than one todo comment for every 1100 lines of code. Furthermore, many todo comments are still relevant. However, since TypeScript heavily uses the issue system of GitHub, many todo comments can be converted into GitHub issues and then be removed from the code. This would probably provide a better overview than hiding them in the code.
6.3 Testing Debt
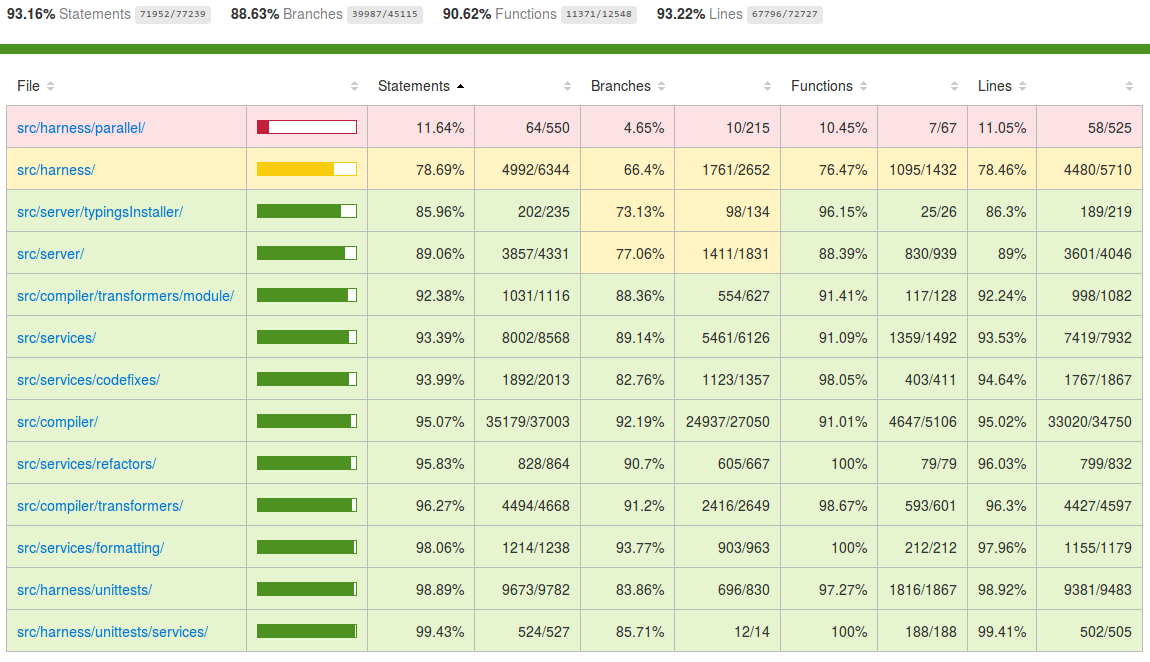
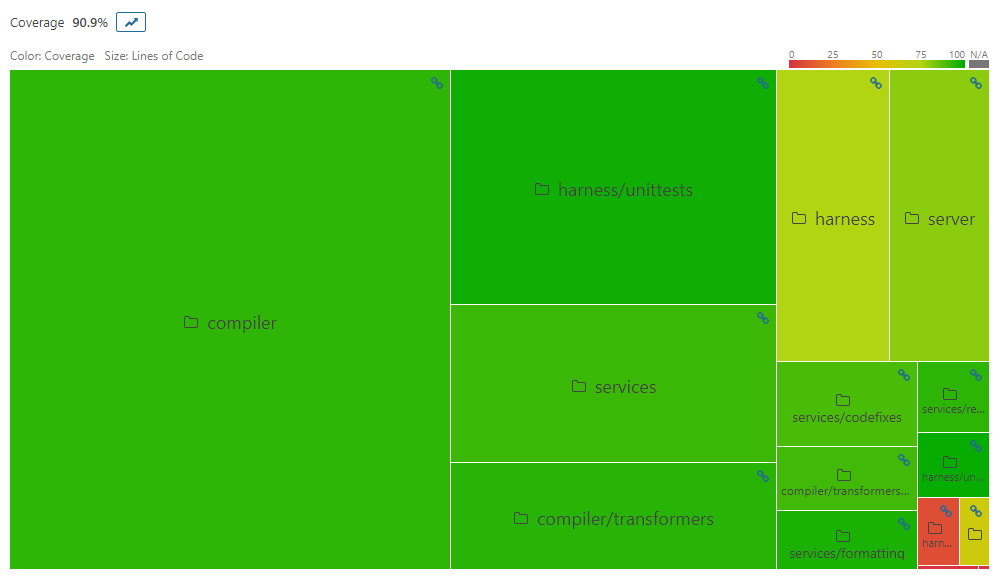
TypeScript uses Istanbul [25] to measure code coverage. We have generated two coverage reports for TypeScript, which are shown in Figures 6.3 and 6.4.
In both reports, any module in src/harness can be ignored, since this module contains the testing harness as explained in Section 4.1.

Figure 6.3 - Coverage overview as generated by Istanbul [25].
In Figure 6.3, for every module in the source code, the statement coverage, branch coverage, function coverage, and line coverage is shown.

Figure 6.4 - Coverage overview as generated by SonarQube [22] from the remapped report.
Figure 6.4 shows the coverage proportional to the number of lines of code in a module. The size of each block is proportional to the number of lines of code, while the colour of each block indicates the test coverage (an average of line and branch coverage).
From both Figure 6.3 and 6.4, we can see that in general, the modules that are relatively small have low coverage and vice versa. Also, TypeScript has a rule that states that all changed code in pull requests must be 100% covered [26]. From this, we can conclude that testing debt is almost absent in TypeScript.
6.4 Evolution of Technical Debt
Besides the technical debt that is currently present in TypeScript, we also looked at the evolution of the system. For this we created evolution matrices [27] for the three main modules, using Matplotlib [28] and Gitcovery [29]. These matrices show different metrics for each file over time, therefore allowing us to distinguish patterns in the evolution of TypeScript. In this section, we will highlight a few interesting observations.
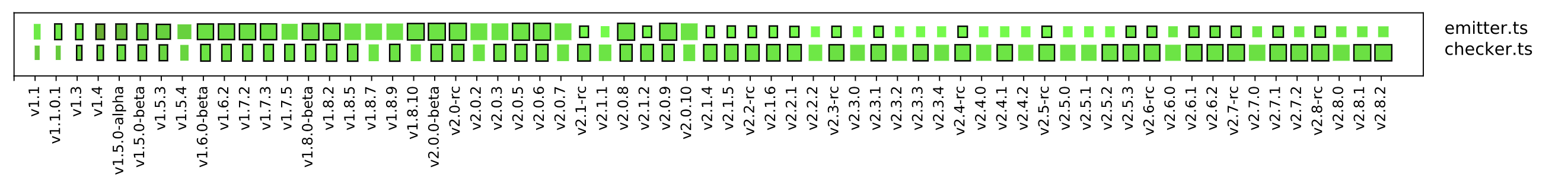
6.4.1 Red Giants
Red giants are components that are very large and maintain this size over many versions. The most obvious component in TypeScript that qualifies is the type-checker, with over 27,000 lines of code and steadily growing over time, as can be seen in the bottom row of Figure 6.5. Another component that acted as a red giant was the emitter, with around 8,000 lines of code, shown in the top row of Figure 6.5. This component is also a case where we can see a successful refactoring (in version 2.1). Here, its size was more than halved, making it more maintainable.

Figure 6.5 - A subsection of the full evolution matrix, showing the emitter and the type-checker in more detail. The width and height of the rectangles show the number of functions and number of lines per function respectively (as a metric of file size). A black outline is added when a file is changed. We also normalized the sizes of the rectangles to the maximum values encountered for a component, to make the figure more readable.
6.4.2 System Growth
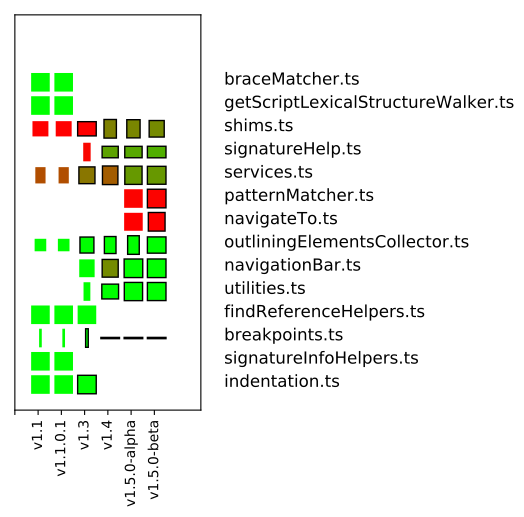
During the lifespan of TypeScript, there have been multiple phases in where the number of components grew significantly. A good example is the server module, which doubled in size from version 2.0.3 to 2.0.5 (Figure 6.6a). According to the release notes, this is due to the integration of TypeScript with Visual Studio [30].
Another instance where the evolution of the system is shown clearly is in the early days of the services module. At this moment the module saw significant changes with the removal and addition of most components (Figure 6.6b). These were likely only design changes as they are not mentioned in the release notes.
 a) - Growth phase of the server module
a) - Growth phase of the server module
 b) - Growth phase of the services module
b) - Growth phase of the services module
Figure 6.6 - Subsection of the full evolution matrices, showing phases of growth. The width and height of the rectangles show the number of functions and number of lines per function respectively (as a metric of file size). The colour shows the number of todo comments per 1000 lines of code, where green is 0 and red is 5 or more. A black outline is added when a file is changed. We also normalized the sizes of the rectangles to the maximum values encountered for a component, to make the figure more readable.
7. Conclusion
TypeScript is a well-designed system that has matured a lot since its 1.0 release. The design of the system is well-thought through and is very close to the architecture as it is currently implemented. Despite its growth, it has been able to maintain a good architecture that does not violate the SOLID principles. However, one thing we noticed is that it is very difficult to familiarize with the TypeScript code, simply because of the complexity of the project.
For a large system like TypeScript, it has very little technical debt. There are many unit tests and integration tests that together give a high coverage and automated tools find very few code problems. There are a few todo comments that indicate technical debt, but all things considered, TypeScript is very much on top of technical debt.
In terms of usability, TypeScript is doing a great job, both in the system itself as in the ecosystem around it. IDE support is good, there is a strong community and developers seem to like the language.
However, the real struggle that TypeScript has does not lie in its architecture, but rather on GitHub. The development team struggles to keep up with the number of issues and pull requests that are created every day. The initial response is quick, but the follow-up can take a long time, which can discourage users and can make integration of pull requests more difficult.
All things considered, we think that the TypeScript team is doing a great job. We are confident that TypeScript will be able to overcome the challenges ahead if they continue as they do now.
References
| 1 | Microsoft, TypeScript Logo, Microsoft, 2017. |
| 2 | Microsoft, TypeScript Website, Microsoft, 2018. |
| 3 | Kleinschmager, Sebastian et al., Do static type systems improve the maintainability of software systems? An empirical study, Program Comprehension (ICPC), 2012 IEEE 20th International Conference on, 2012. |
| 4 | Microsoft, Friends of TypeScript, Microsoft, 2018. |
| 5 | Turner, Jonathan, Announcing TypeScript 1.0, Microsoft, 2014. |
| 6 | Shen, Tom, TypeScript Eclipse plug-in, Eclipse, 2013. |
| 7 | Bright, Peter, TypeScript, Microsoft's JavaScript for big applications, reaches version 2.0, Ars Technica, 2016. |
| 8 | Microsoft, TypeScript GitHub, GitHub, 2018. |
| 9 | StackOverflow, Questions tagged Typescript on StackOverflow, StackOverflow, 2018. |
| 10 | Microsoft, TypeScript Official Twitter, Twitter, 2018. |
| 11 | Microsoft, Microsoft Channel 9, Microsoft, 2018. |
| 12 | Microsoft, TypeScript Blog, Microsoft, 2018. |
| 13 | CoffeeScript, CoffeeScript: List of Languages that Compile to JavaScript, CoffeeScript, 2018. |
| 14 | Rozanski, N., & Woods, E., Software systems architecture: working with stakeholders using viewpoints and perspectives, Addison-Wesley, 2014. |
| 15 | Microsoft, TypeScript language specification, Microsoft, 2016. |
| 16 | Microsoft, TypeScript Wiki: Architectural Overview, Microsoft, 2017. |
| 17 | Microsoft, TypeScript Wiki: Writing a Language Service Plugin, Microsoft, 2017. |
| 18 | Microsoft, TypeScript: Compiler Options, Microsoft, 2018. |
| 19 | Microsoft, TypeScript: tsconfig.json, Microsoft, 2018. |
| 20 | Microsoft, TypeScript Wiki: Standalone Server (tsserver), Microsoft, 2017. |
| 21 | Stack Overflow, Stack Overflow Developer Survey 2017, Stack Overflow, 2017. |
| 22 | SonarQube, SonarQube main website, SonarQube, 2018. |
| 23 | SonarQube, SonarTS GitHub repository, SonarQube, 2018. |
| 24 | Microsoft, TypeScript Wiki: Coding Guidelines, Microsoft, 2018. |
| 25 | Krishnan Anantheswaran, Istanbul GitHub repository, Krishnan Anantheswaran, 2018. |
| 26 | Microsoft, TypeScript contributing.md, Microsoft, 2018. |
| 27 | Lanza, Michele, The evolution matrix: Recovering software evolution using software visualization techniques, Proceedings of the 4th international workshop on principles of software evolution, 2001. |
| 28 | Matplotlib, Matplotlib website, Matplotlib, 2018. |
| 29 | Chiel Bruin, Gitcovery GitHub repository, Chiel Bruin, 2018. |
| 30 | Microsoft, TypeScript 2.0.5 release notes, Microsoft, 2016. |